Video Guide
How to use Trieve SiteSearch for Content Sites
This guide will walk you through setting up Trieve SiteSearch for a blog, help center, or any other content site.If you are interested in the business context of us developing this product,
you can read more about it in the introduction section
here.
Steps to set up Trieve SiteSearch for your Content Site
1. Navigate to the Crawl Settings for your dataset
Create a new dataset on the first screen of the Trieve dashboard. Once you have created the dataset, click on the dataset name to navigate to the crawl settings using the sidebar.
2. Add the Site URL, select “ignore sitemap”, and click Start Scraping
Fill out the form as shown below, and click the “Start Scraping” button to begin scraping your site.
3. Navigate to the Demo Page for your dataset
Once the scrape is complete, navigate to the demo page for your dataset using the sidebar and click “Publish Dataset” to make the data available for search.
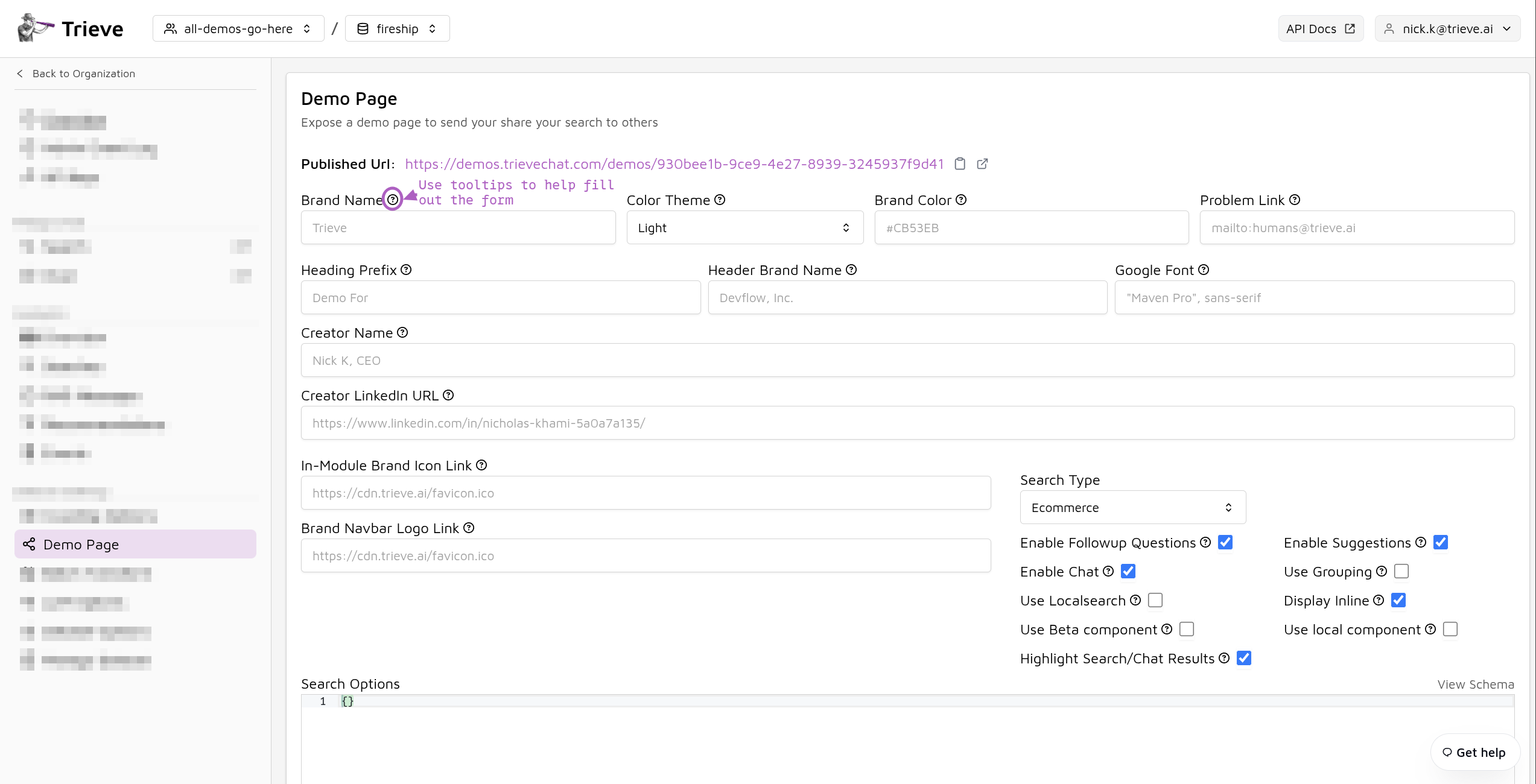
4. Configure the Web Component for your site
Fill out the form to customize the appearance of the search component to match your site’s branding. Use the tooltips to help you understand the various fields.
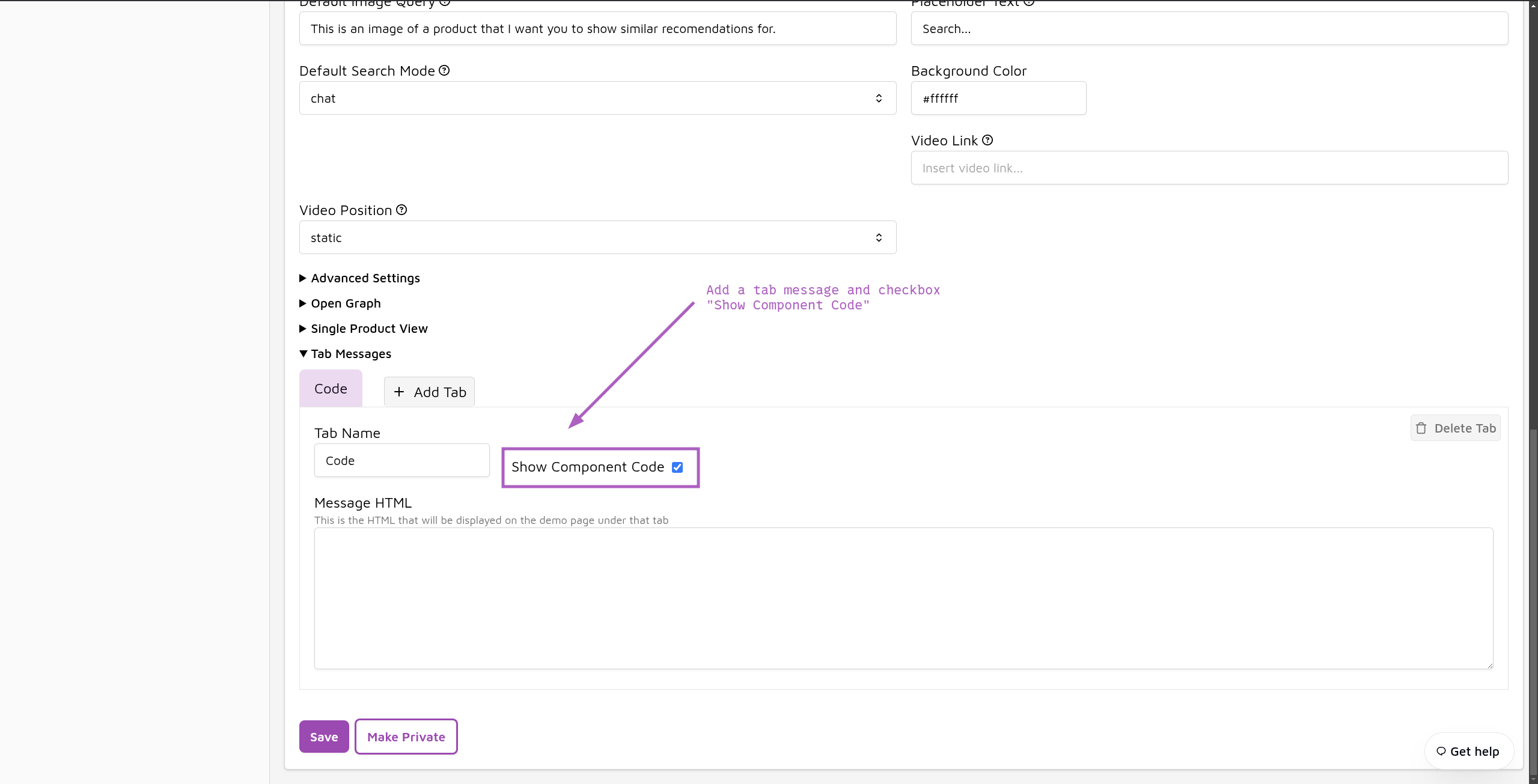
5. Add a tab message with code
Once you have configured the search component, scroll to the bottom and go to the “Tab Message” section and add a tag with a code snippet to get the code you will put into the script tag to add the component to your site.
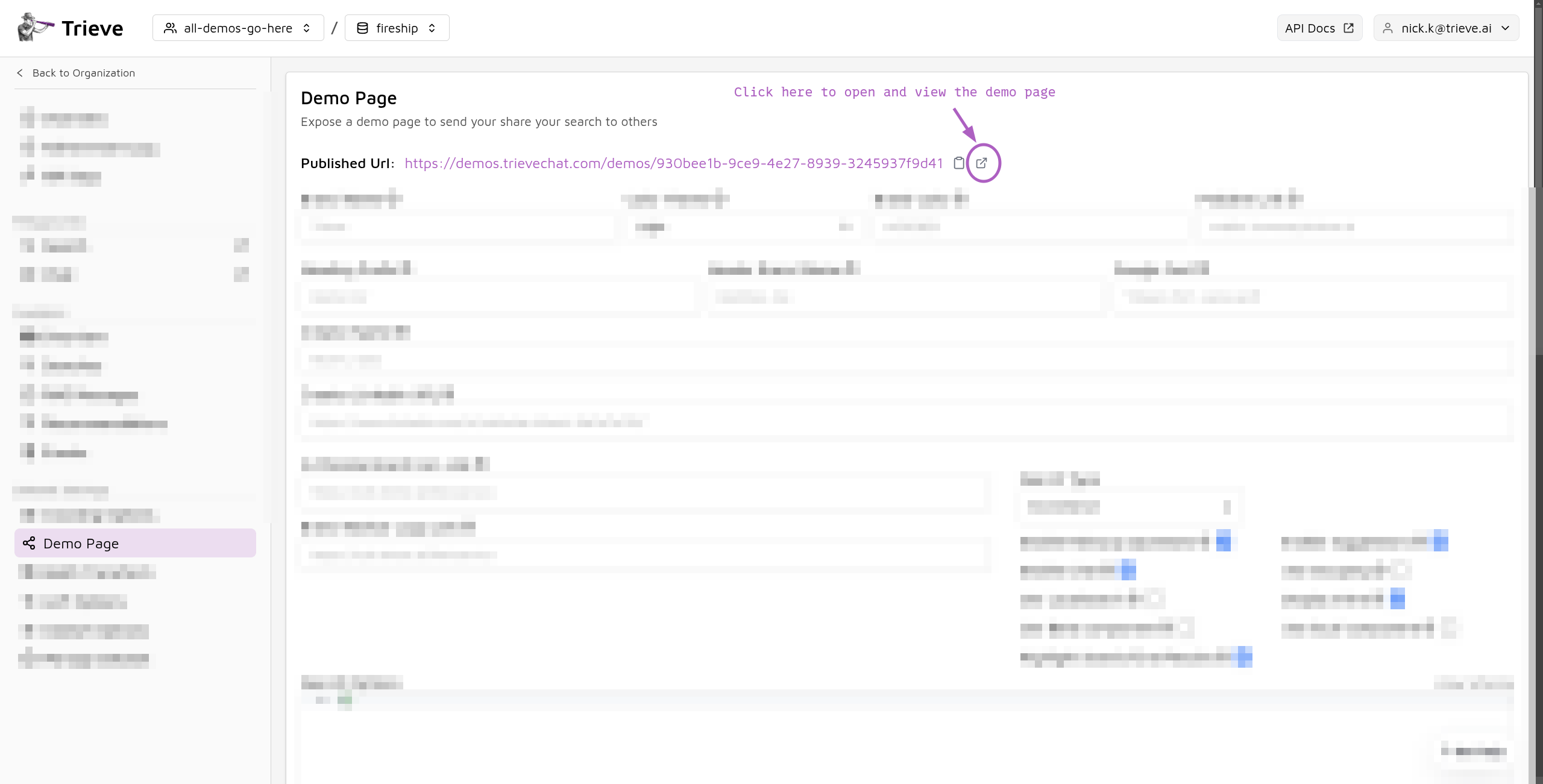
6. View your demo page
Scroll back to the top of the page and click the “View Demo Page” button to see the search component in action.
7. Find the code block on the demo page
Scroll down to the bottom of the demo page to find the code block and copy its contents.
8. Test and add the script tag to your site
Here are some common guides for adding a script tag to common platforms. You may need to consult the documentation for your specific platform.- Adding a script tag to a Shopify site
- Adding a script tag to an Elementor site
- Adding a script tag to a WordPress site
Optional Testing with tampermonkey
Prerequisites: You need to have the tampermonkey browser extension installed.
See their installation guides on their website at
tampermonkey.net/#download.
1. Open the demo page and scroll to the code block
Open the demo page for your dataset and scroll to the bottom to find the code block.
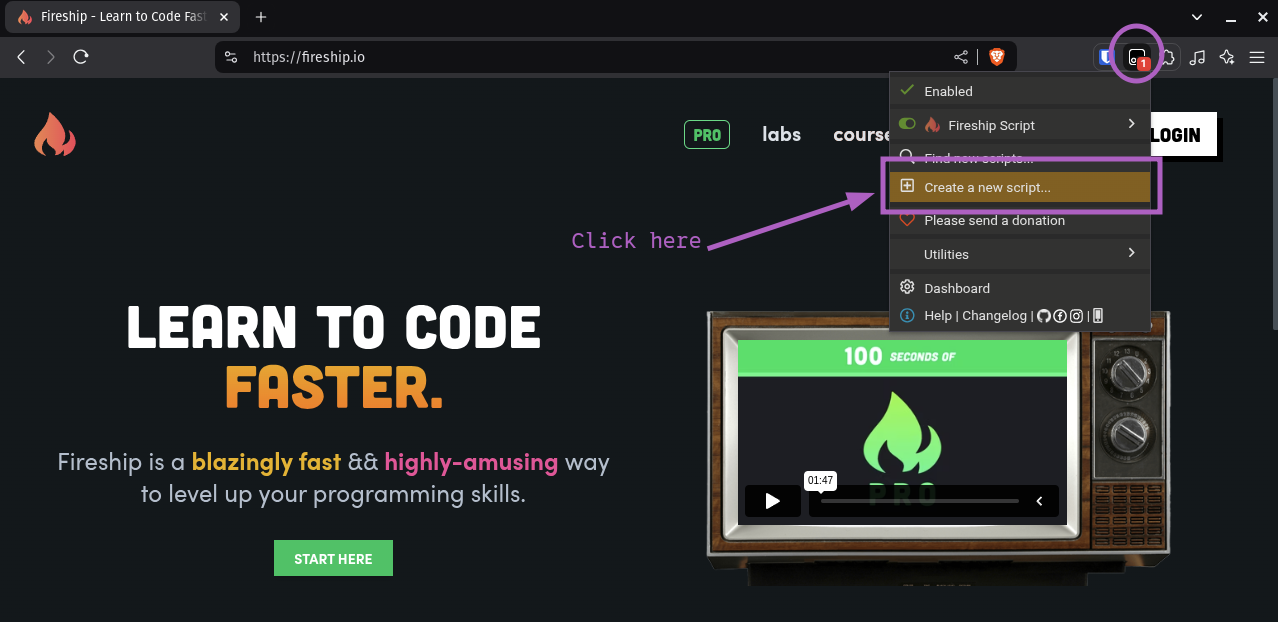
3. Navigate to the site you intend to add the component new and create a new tampermonkey script
Once you have copied the code block, navigate to the site you intend to add the component to and create a new tampermonkey script.
4. Paste the following code block into the new tampermonkey script
Replace the contents of the new tampermonkey script with the following code block starting below the commented lines at the top.tampermonkey script
5. Replace the props in the tampermonkey script with the props from the demo page
Navigate back to the demo page and copy the props from the code block. Replace the<to be replaced with the props from the demo page> in the tampermonkey script with the props from the demo page.
Your final result should look something like this for the fireship.io site in example.
final tampermonkey script